ساخت منوی کشویی با جعبه جستجو در CSS و HTML
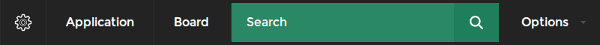
مفاهیم طراحی وبدر اين آموزش يک نوار داري منو و يک جعبه جستجو را خواهيم ساخت.

کد html
براي ساخت اين منو بايد يک ليست ايجاد کنيم. ليست آيتم (LIS) که شامل لينک هاي معمولي و id کلاس ندارد. settings# : شامل لينک مبتني بر تصوير است. Search #: شامل قسمت جستجو همراه با يک دکمه submit. Option#: حاوي يک لينک و همچنين يک ليست نامرتب (subnav) که در عمل به عنوان يک کرکره کار مي کند.
در پايان شامل prefixfree که به ما اجازه مي دهد تا با استفاده از خواص CSS تنها پيشوندي در همه جا استفاده کنيم.
<ul>
<li id="settings">
<a href="#"><img src="settings.png" /></a>
</li>
<li>
<a href="#">Application</a>
</li>
<li>
<a href="#">Board</a>
</li>
<li id="search">
<form action="" method="get">
<input type="text" name="search_text" id="search_text" placeholder="Search"/>
<input type="button" name="search_button" id="search_button"></a>
</form>
</li>
<li id="options">
<a href="#">Options</a>
<ul>
<li><a href="#">Settings</a></li>
<li><a href="#">Application</a></li>
<li><a href="#">Board</a></li>
<li><a href="#">Options</a></li>
</ul>
</li>
</ul>
<script src="prefixfree-1.0.7.js" type="text/javascript"></script>
CSS
1- استايل پايه:
@import url(http://fonts.googleapis.com/css?family=Montserrat);
* {
margin: 0;
padding: 0;
}2- اقلام ليست
.nav {
background: #232323;
height: 60px;
display: inline-block;
}
.nav li {
float: left;
list-style-type: none;
position: relative;
}
عنصر ناوبري اصلي داراي يک پس زمينه خاکستري تيره و ارتفاع ثابت مي باشد. اقلام ليست سمت چپ شناور هستند.
3- لينک ها
.nav li a {
font-size: 16px;
color: white;
display: block;
line-height: 60px;
padding: 0 26px;
text-decoration: none;
border-left: 1px solid #2e2e2e;
font-family: Montserrat, sans-serif;
text-shadow: 0 0 1px rgba(255, 255, 255, 0.5);
}
.nav li a:hover {
background-color: #2e2e2e;
}
#settings a {
padding: 18px;
height: 24px;
font-size: 10px;
line-height: 24px;
}
لينک هاي يک ظاهر طراحي شده ساده دارند. آنها با استفاده از فونت مونتسرات که از فونت هاي گوگل است استفاده شده است. درخشش سفيد ظريف اضافه شده است تا متن را صاف و جسورانه نشان دهد. لينک يک خط دارد که ارتفاع آن 60px است.
لينک ها همچنين داراي يک اثر شناور هستند
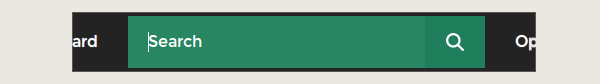
4- جعبه جستجو

<pr
#search {
width: 357px;
margin: 4px;
}
#search_text{
width: 297px;
padding: 15px 0 15px 20px;
font-size: 16px;
font-family: Montserrat, sans-serif;
border: 0 none;
height: 52px;
margin-right: 0;
color: white;
outline: none;
background: #1f7f5c;
float: left;
box-sizing: border-box;
transition: all 0.15s;
}
::-webkit-input-placeholder { /* WebKit browsers */
color: white;
}
:-moz-placeholder { /* Mozilla Firefox 4 to 18 */
color: white;
}
::-moz-placeholder { /* Mozilla Firefox 19+ */
color: white;
}
:-ms-input-placeholder { /* Internet Explorer 10+ */
color: white;
}
#search_text:focus {
background: rgb(64, 151, 119);
}
#search_button {
border: 0 none;
background: #1f7f5c url(search.png) center no-repeat;
width: 60px;
float: left;
padding: 0;
text-align: center;
height: 52px;
cursor: pointer;
}
search # با عرض ثابت و يک حاشيه کوچک و با 4px در اطراف آن ارائه شده است.
search_text # شناور به سمت چپ است و با يک پس زمينه سبز مي باشد که متحرک با سايه روشن تر بر روي شناور ارائه شده است.
search_button # نيز شناور به سمت چپ که با search_text # افقي چين مي باشد همچنين يک آيکون جستجو به عنوان پس زمينه آن است که در مرکز آن قرار گرفته است.
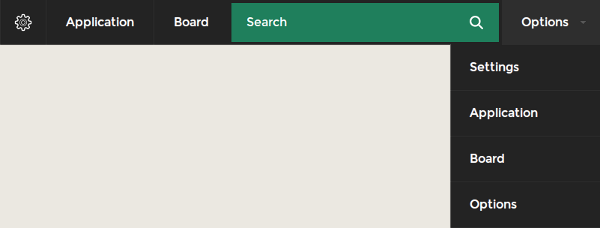
5- کرکره

#options a{
border-left: 0 none;
}
#options>a {
background-image: url(triangle.png);
background-position: 85% center;
background-repeat: no-repeat;
padding-right: 42px;
}
.subnav {
visibility: hidden;
position: absolute;
top: 110%;
right: 0;
width: 200px;
height: auto;
opacity: 0;
transition: all 0.1s;
background: #232323;
}
.subnav li {
float: none;
}
.subnav li a {
border-bottom: 1px solid #2e2e2e;
}
#options:hover .subnav {
visibility: visible;
top: 100%;
opacity: 1;
}
option # که شامل يک منوي کرکره اي آيکون مثلثي به عنوان پس زمينه در سمت راست قرار گرفته است.
subnav . به طور پيش فرض با استفاده از ترکيبي از ديد CSS و خواص کدورت پنهان شده است و 110? از بالا قرار گرفته است. در مورد شناور تغييرات بالا تا 100? همراه با کدورت و خواص ديد دادن يک اثر شناور سرد به منوي کرکره اضافه شده است.





















نظر شما
>