ساخت پنل افقی شناور با CSS
مفاهیم طراحی وبدر این آموزش یک پنل افقی زیبا خواهیم ساخت که تشکیل شده از یک لیست نامرتب می باشد همچنین شما می توانید فونت ، رنگ و ظاهر این پنل را به دلخواه خود تغییر دهید.

برای شروع ساخت این پنل مراحل زیر را انجام دهید.
کد HTML:
ساخت یک لیست نامرتب. کدهای CSS را میتوانید داخل صفحه HTML بنویسد ویا یک لینک به یک فایل CSS بدهید و کدها را داخل آن فایل بنویسد. برای لینک دادن صفحه HTML به فایل CSS به صورت زیر عمل کنید. داخل تگ HEAD قرار گیرد.
<link rel="stylesheet" href="horizontalaccordion.css" type="text/css" />
<div>
<ul>
<li>
<h3>Heading 1</h3>
<div>Content For Panel 1.</div>
</li>
<li>
<h3>Heading 2</h3>
<div>Content For Panel 2</div>
</li>
<li>
<h3>Heading 3</h3>
<div>Content For Panel 3.</div>
</li>
<li>
<h3>Heading 4</h3>
<div>Content For Panel 4</div>
</li>
</ul>
</div>
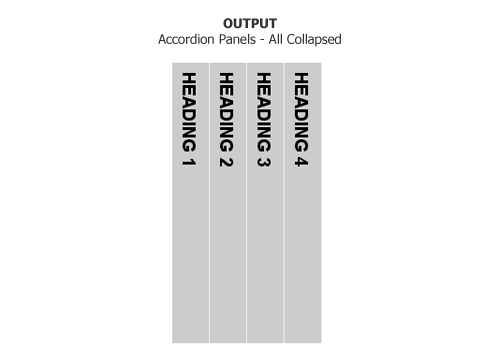
ساختار ظاهری پنل:
برخلاف پنل عمودی ، پنل افقی برای تکمیل ساختار نیاز به استفاده از کدهای CSS3 دارند این بدان معنا است که در مرورگراینترنت اکسپلورر کارخواهد کرد اما در نسخه های قدیمی تر با مشکل مواجه خواهد بود.
/* ===================================
====== ul یا همان Bullets خصوصیات ======
=================================== */
.horizontalaccordion>ul {
margin: 0;
padding: 0;
list-style:none;
height: 300px;
}
/* ===================================
====== (li)خصوصیات قسمت داخلی ======
=================================== */
.horizontalaccordion>ul>li {
display:block;
overflow: hidden;
float:left;
margin: 0;
padding: 0;
list-style:none;
width:40px;
height: 300px;
background:#f0f0f0;
/* انتقال */
transition: width 0.3s ease-in-out;
-moz-transition: width 0.3s ease-in-out;
-webkit-transition: width 0.3s ease-in-out;
-o-transition: width 0.3s ease-in-out;
}
/* ===================================
====== (h3)خصوصیات قسمت عنوان ======
=================================== */
.horizontalaccordion>ul>li>h3 {
display:block;
float:left;
margin: 0;
padding:10px;
height:19px;
width:280px;
/* تزینات */
border-left:#f0f0f0 1px solid;
font-family: Arial, Helvetica, sans-serif;
text-decoration:none;
text-transform:uppercase;
color: #000;
background:#cccccc;
/* انتقال در انواع مرورگرها */
white-space:nowrap;
-moz-transform: rotate(90.0deg) translate(-40px,0px); /* FF3.5+ */
-moz-transform-origin: 0 100%;
-o-transform: rotate(90.0deg) translate(-40px,0px); /* Opera 10.5 */
-o-transform-origin: 0 100%;
-webkit-transform: rotate(90.0deg) translate(-40px,0px); /* Saf3.1+, Chrome */
-webkit-transform-origin: 0 100%;
transform: rotate(90.0deg) translate(-40px,0px); /* Saf3.1+, Chrome */
transform-origin: 0 100%;
filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=1.0); /* IE6,IE7 */
-ms-filter: "progid:DXImageTransform.Microsoft.BasicImage(rotation=1.0)"; /* IE8 */
/* افکت شیب (css3) */
background: -moz-linear-gradient( top, #999999, #cccccc);
background: -webkit-gradient(linear, left top, left bottom, from(#999999), to(#cccccc));
}
/* خصوصیات متن های داخلی هدرها */
.horizontalaccordion>ul>li>div {
display:none;
float:left;
overflow: auto;
position:relative;
top:-40px;
left:40px;
*top:0px; /* IE7 Hack */
*left:0px; /* IE7 Hack */
margin:0;
width:320px;
height:280px;
padding:10px;
}
/* bullets خصوصیات موقع قرارگیری ماوس */
.horizontalaccordion>ul>li:hover {
overflow: hidden;
width: 380px;
}

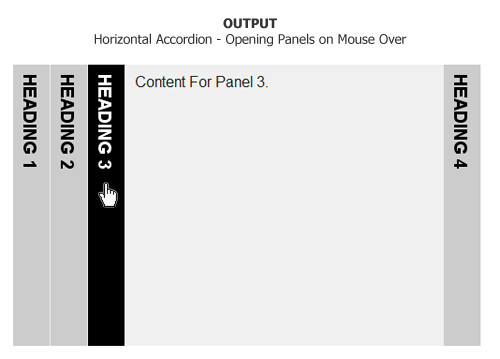
ظاهر طراحی شده:
کدهای زیر برای شناور کردن لیست ها کاربرد دارد.
.horizontalaccordion>ul>li:hover {
overflow: hidden;
width: 380px;
}
/* خصوصیات موقع قرارگیری ماوس روی هدر */
.horizontalaccordion:hover>ul>li:hover>h3 {
color:#fff;
background:#000000;
background: -moz-linear-gradient( top, #454545, #000000); /* FF, Flock */
background: -webkit-gradient(linear, left top, left bottom, from(#454545), to(#000000)); /* Safari, Chrome */
}
/* خصوصیات موقع قرارگیری ماوس روی متن داخلی */
.horizontalaccordion:hover>ul>li:hover>div {
display:block;
}
/* خصوصیات موقع قرارگیری ماوس روی هدر */
.horizontalaccordion>ul>li>h3:hover {
cursor:pointer;
}

اضافه کردن افکت انتقال:
با اضافه کردن کدهای زیر باعث کارکردن CSS در انواع مرورگرها می شود.transition: width 0.3s ease-in-out; -moz-transition: width 0.3s ease-in-out; -webkit-transition: width 0.3s ease-in-out; -o-transition: width 0.3s ease-in-out;





















نظر شما
>