مدل جعبه ای CSS
یادگیری CSSتمام عناصر HTML را می توان به عنوان جعبه هایی در نظر گرفت. در CSS زمانی از مدل جعبه ای استفاده می کنیم که در درباره قالب بندی و طراحی صحبت کنیم.
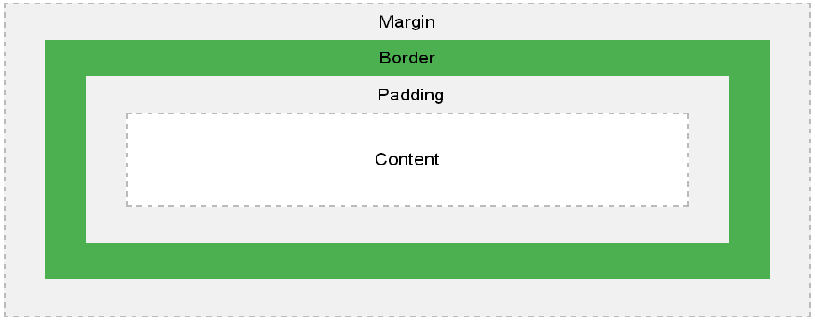
مدل جعبه ای در CSS در اصل جعبه ای است که به دور تمام عناصر HTML می پیچد و شامل margin ، border ، padding و خود محتوا می باشد.

تشریح بخش های مختلف مدل جعبه ای :
content - محتوا صفحه ، جایی که متن و تصایر و ... نمایش داده می شود.
padding - یک فضای خالی به دور محتوا ایجاد می کند و بی رنگ است.
border - خط حاشیه ای به دور محتوا و padding ایجاد می کند.
margin - یک فضای خالی خارج از خط حاشیه ایجاد می کند و بی رنگ است.
مدل جعبه ای به ما این امکان را می دهد تا خطوط و فضای حاشیه را به دور عناصر ایجاد کرده و بین عناصر مختلف ، فاصله ایجاد کنیم.
مثال :
div {
width: 300px;
border: 25px solid green;
padding: 25px;
margin: 25px;
}
عرض و ارتفاع یک عنصر
برای تنظیم عرض و ارتفاع یک عنصر به صورت درست و برای همه مرورگر ها ، باید از نحوه عملکرد مدل جعبه ای اگاهی داشته باشید.
مهم ! زمانی که صفات width و height یک عنصر را با استفاده از CSS تنظیم می کنیم ، فقط عرض و ارتفاع بخش محتوا را تنظیم کرده ایم. برای محاسبه صحیح اندازه کامل عنصر ، همچنین باید padding و border و margin را نیز تنظیم کنید.
فرض می کنیم که می خواهیم به یک عنصر div استایل بدهیم تا عرض کامل آن را بر روی 350px تنظیم کنیم :
مثال :
div {
width: 320px;
padding: 10px;
border: 5px solid gray;
margin: 0;
}نحوه محاسبه به شرح زیر خواهد بود :
320px (width)
+ 20px (left + right padding)
+ 10px (left + right border)
+ 0px (left + right margin)
= 350px
عرض کامل عنصر باید با توجه به فرمول زیر محاسبه شود :
عرض کامل = عرض + padding چپ + padding راست + خط حاشیه چپ + خط حاشیه راست + margin چپ و margin راست
ارتفاع کامل عنصر نیز با فرمول زیر محاسبه می شود :
ارتفالع کامل = ارتفاع + padding بالا + padding پایین + خط حاشیه بالا + خط حاشیه پایین + margin بالا و margin پایین
نکته ای برای اینترنت اکسپلورر های قدیمی : اینترنت اکسپلورر 8 و ورژن های قبل از آن padding و border را نیز جزو width محاسبه می کنند.برای حل این مشکل حتما یک اعلامیه <DOCTYPE html> به صفحه html اضافه کنید.





















نظر شما
>